I want to describe directory & file structures in some of my Jekyll blog posts, does Markdown provide a neat way of outputting such a thing? For example, you can see at this link on the Jekyll website that the directory & file structure is output on the page very neatly. ├── config.yml ├── drafts │ ├── begin-with-the-crazy-ideas.textile │ └── on-simplicity-in. Markdown allows you to notate which parts of your text are code or terminal text, and optionally render code with syntax highlighting. This can be especially nice for proposing changes. Code can be formatted inside a line by enclosing the text in single backticks.
- Markdown Tree Structure
- Cherrytree Vs Markdown
- Cherry Tree Markdown Meaning
- Cherry Tree Markdown Book
- Cherrytree Markdown
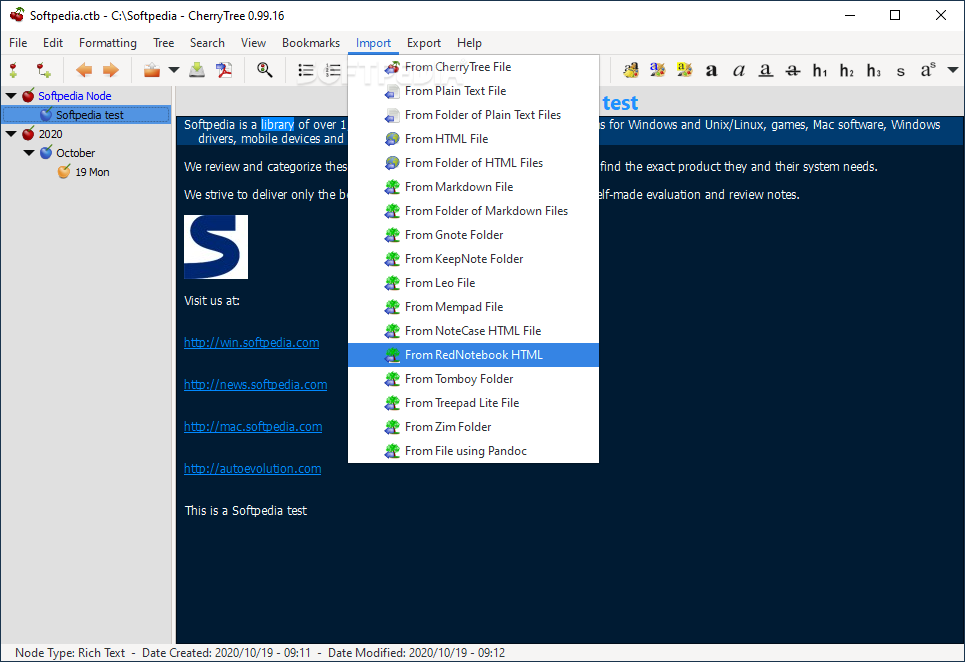
New: The cherrytree backup files can be saved in a configured directory rather than the document directory; New: Code build/execution, in preferences dialog it is configurable also the file extension of the temporary generated file; New: Import from markdown file/folder (work of @ForeverRainbow). Cherrytree +Great hierarchy system +good UI +Efficient +fairly feature rich +lead dev puts a lot of work into it.Bad formatting, requires you to use the UI in place of a typesetting language like markdown. QOwnNotes +excellent yet simple UI +Uses markdown for typesetting +Written in C using the Qt framework, very stable, efficcient.
ГлавнаяMark Cherry



Markdown Tree Structure
Many of the multi-line text fields in Review Board support a simple markuplanguage called Markdown. This allows you to perform basic formattingof your text (such as creating lists or denoting emphasis), as well as morecomplex things like including syntax-highlighted code samples or images.
This document does not intend to be a full reference on the Markdown language,but rather a quick primer on the basic features that are useful when writingreview requests or reviews.
Note
Review Board’s implementation of Markdown shares a lot in common withGitHub Flavored Markdown. While it’spart of the basic Markdown spec, embedding raw HTML is not allowed, toprevent cross-site scripting attacks. If you include HTML tags, they willbe shown to the user as-is, rather than treated as HTML.
Basic Markdown Syntax¶
Headers¶
Headers are added by underlining the relevant text with equals signs ordashes:
Lists¶
Markdown supports both ordered (numbered) and unordered (bulleted) lists. Theseare written using a natural syntax. Ordered lists use numbers followed byperiods:
While unordered lists can be defined with asterisks, plus signs, or hyphens:
Emphasis¶
Text can be emphasized by surrounding it with asterisks or underscores. Theresulting text will be shown in a heavier font:
Cherrytree Vs Markdown
Links¶

Cherry Tree Markdown Meaning
Basic links can be added to your text using a combination of square bracketsand parentheses:
Note
In most cases, you won’t need to build your links yourself. Any URLs thatare included in your text will automatically be turned into links. Inaddition, certain special strings like “bug 234” or “/r/583” will beautomatically linked to the relevant bug or review request.
Images¶
If you have images which are accessible from a URL, you can embed them intoyour text using a syntax similar to links. These start with an exclamationmark, followed by square brackets containing the “alt” attribute, followed byparentheses with the URL to the image:
Tables¶
Simple tables can be inserted by drawing the table using a combination ofvertical bars and hyphens:
Code Samples¶
When writing reviews, It’s often very useful to write small snippets of code.Markdown allows you to notate which parts of your text are code or terminaltext, and optionally render code with syntax highlighting. This can beespecially nice for proposing changes.
Code can be formatted inside a line by enclosing the text in single backticks.This is often useful when referring to symbols from the code:
Longer code samples can be denoted using block notation. Any blocks which areindented at least 4 spaces will be treated as a code block. This code will notbe syntax-highlighted, but instead will be shown as plain text.
In addition, code blocks can be notated without indentation by surroundingthe block with triple backticks using the syntax from GitHub FlavoredMarkdown.
You can specify a language name after the first set of backticks in order toenable syntax highlighting for the code. For instance:
Some of the most common language codes you may want to use include:
- C:
c - C++:
cpp,c++ - C#:
csharp - CSS:
css - CoffeeScript:
coffeescript - HTML:
html - JSON:
json - Java:
java - JavaScript:
javascript,js - Objective-C:
objective-c,obj-c,objc - Objective-C++:
objective-c++,obj-c++,objc++ - PHP:
php - Perl:
perl,pl - Python 3:
python3,py3 - Python:
python,py - Ruby:
ruby,rb - Snobol:
snobol - XML:
xml
Cherry Tree Markdown Book
For the complete list, look through the Pygmentslist of lexers. Any of the“short names” listed can be used.
Escaping¶
Because Markdown syntax endows many common punctuation symbols with specialmeaning, these can sometimes unintentionally trigger formatting. In this case,you can avoid this by escaping the relevant character with a backslash:
Cherrytree Markdown
Backslash escapes can be used for the following characters:
