- Dark Mode Chrome Extension Mac
- Google Chrome Dark Mode Mac
- Change Chrome Dark Mode
- Dark Mode Chrome Mac
There’s still no unified control to turn on dark mode across all your devices for Chrome. Instead, you’ll have to use a different method for each operating system.
If you already know what dark mode is and you just want to turn it on, click your OS to get started:
In case you’re less familiar, there’s more information on how dark mode works and why you should use it at the bottom of this post.
Let’s jump right in.
Enable Dark Mode for Windows 10
Windows 10 users can switch dark mode on and off in Chrome without changing their OS settings.
If you want to turn on dark mode OS-wide, you can do so in two simple steps:
- Go to Settings in the Windows menu and select Personalization, then select Colors.
- In the Choose your default app mode, select Dark. That’s it, you’re done.
Chrome automatically themes itself to match the dark mode you’ve enabled for your whole OS. Several other apps will switch to dark mode too.
But what if you don’t want to turn everything dark—just Chrome?
Google Chrome gets dark mode on macOS Mojave in recent update (Google Chrome 73). Here is how to enable #DarkMode on Google Chrome on Windows and macOS using. If you're on a Mac computer, you'll need to enable Dark Mode on your entire Mac, which will prompt Chrome to activate it too. To switch Dark Mode on, just go to the Apple menu, then System. The Google Chrome browser now natively supports dark mode on macOS Mojave, Apple’s latest computer operating system. There’s a catch, though. To enable the feature on Google Chrome, users must.

Dark Mode Chrome Extension Mac
First, find the shortcut you’d normally use to launch Chrome and right-click it. It might be on your desktop or in your taskbar.
Next, select Properties and you’ll see the Target box: the text that describes where Chrome is stored on your PC. It will probably look something like this:
C:Program Files (x86)GoogleChromeApplicationchrome.exe
All you’re going to do is add this text to the end of that Target box:
--force-dark-mode
So the result looks like this:
C:Program Files (x86)GoogleChromeApplicationchrome.exe --force-dark-mode
Your Chrome installation might be somewhere other than the C drive, or the Target text might look different. Just make sure there’s a space between the .exe and the double hyphen before “force-dark-mode,” or it won’t work. Click OK to save changes.
Finally, close Chrome and reopen it, and you should have dark Chrome and light Windows.
To undo this, right-click on the shortcut, return to the Target box, and remove the “–force-dark-mode” text.
Enable Dark Mode for Mac OS
Mac OS Mojave has a system-wide dark mode. Enable that and Chrome will automatically self-theme to match it.
To enable dark mode in Mojave:
- Open System Preferences and select General.
- At the top of the General Preferences menu is the toggle for Appearance, with two options: Light and Dark. Select Dark and you’re done.
If you’re using an older version of OSX, you can’t enable a system-wide dark mode and there doesn’t seem to be an independent toggle. Take a look further down this post for information on how to use themes and extensions to achieve a dark Chrome. If you really want, you can use the #enable-force-dark flag in Chrome Canary, but that involves a big sacrifice in stability.
Enable Dark Mode for Android
If you’re running Android 10, dark mode is supported by your phone’s OS and you should be able to simply turn it on. Just open the Settings menu, choose Themes, and select Dark.
If you’re running an earlier version of Android, you’ll need to use Chrome Flags to turn it on.
To do that:
- Open Chrome and type chrome://flags/ into the address bar.
- When Flags opens, search for “dark mode” and you’ll get two results: Android web contents dark mode at #enable-android-web-contents-dark-mode, and Android Chrome UI dark mode at #enable-android-night-mode. You will need to enable both to get a satisfactory dark browser.

If you pick the first option, it changes how Chrome interacts with websites. With it enabled, Chrome will check whether there’s a dark version of each website you visit and display it if there is. If there isn’t, Chrome will simply invert the site’s colors. Enable this option, restart Chrome, and you’ll get a dark browsing experience with a light browser UI.
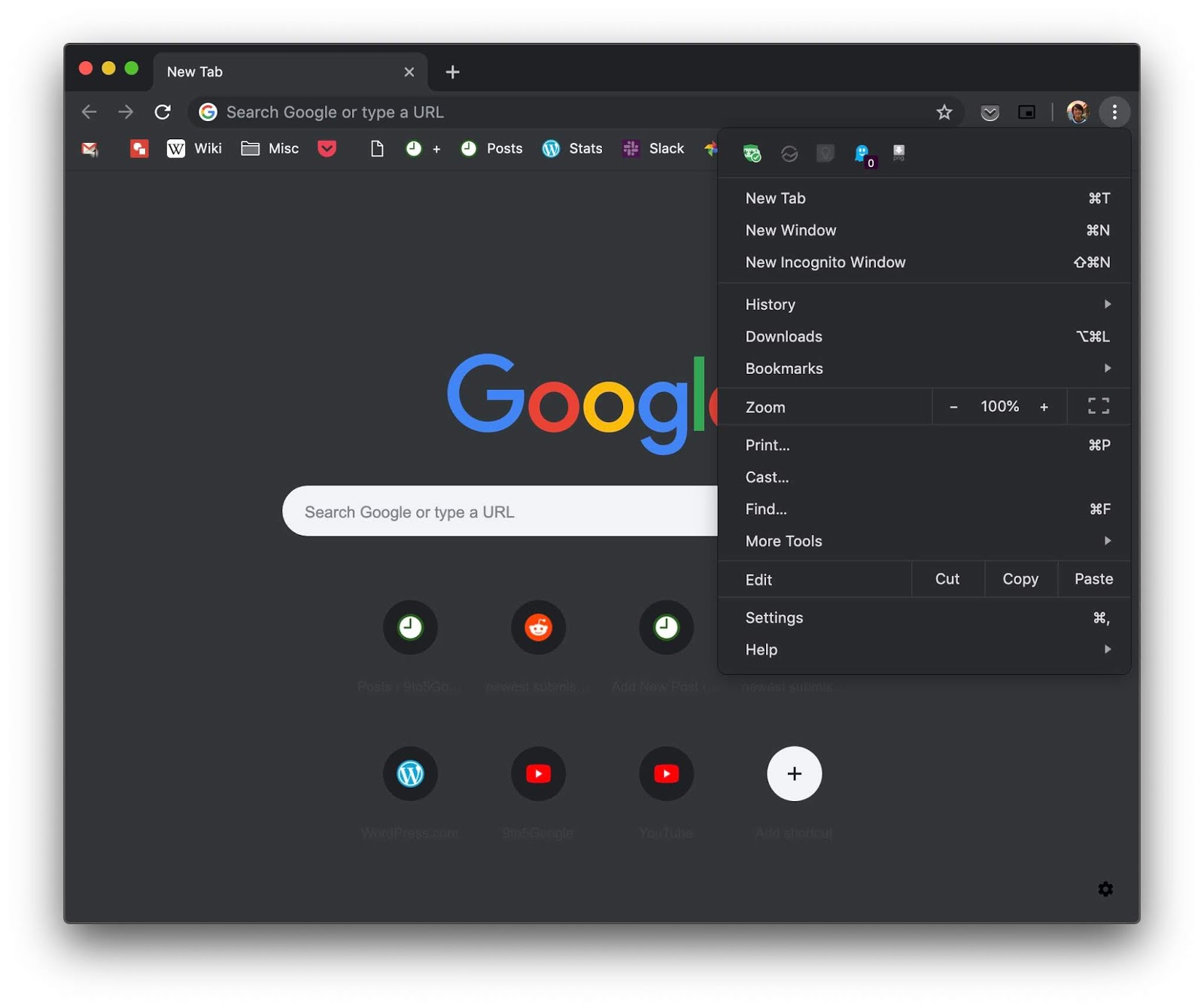
The second option, Chrome UI dark mode, lets you darken the browser interface itself. To set this up:
- Enable the flag and then restart Chrome and open Settings.
- Go to Advanced and open the Themes menu. (If you don’t see the Themes menu, update Chrome. Themes are a recent addition to the app.)
- Select Dark and Chrome’s own UI will go dark, though search results and websites will still be light.
It’s worth remembering that flags are experimental and might not always work.
For example, even with both dark mode flags enabled, you might find that some websites still display elements of their pages in light colors. Right now there doesn’t seem to be a solution to this.
Google Chrome Dark Mode Mac
How to enable dark mode for iOS
iOS 13 users have a system-wide dark mode to which Chrome will self-theme once it’s enabled. You might already have this. Apple doesn’t always alert iOS users of new features if they’re upgrading an existing iOS install. So to find out, go to Settings > General > About > Version. If you have iOS 13 you can enable the system-wide dark mode.

To turn it on:
- Open your Control Center and hold down the Brightness indicator: the icon with the sun symbol next to the on-screen volume control.
- A full-screen control interface will pop up, with an Appearance toggle in the bottom left of the screen. By default it’s set to Light; tap it to toggle to dark mode.
If you have an earlier version of iOS you can still enable a form of dark mode. To do that:
- Go to Settings on your iPhone or iPad, scroll down to General, and select Accessibility.
- Select Display Accommodation, then Invert Colors.
- Choose Smart Invert to enable dark mode across the system, including Chrome.
There’s no Chrome-based dark mode control for iOS. If you can’t get a satisfactory dark browsing experience using the control panel on your iPad or iPhone, it might be time to consider an extension.
What is dark mode?
Dark mode flips the colors you’re used to seeing on your screen and turns the backgrounds dark.
Here’s Chrome in normal, light mode:
The same page in dark mode:
Flipping Chrome’s UI to dark mode doesn’t always flip the websites you visit. That depends on whether they have a dark mode too. If their developers haven’t created one, Chrome won’t automatically display one. You can get around that with a Chrome extension.
Why use dark mode?
Dark mode is better for your eyes if you spend a long time looking at screens. Bright screens can make your eyes feel tired. There’s also evidence that exposure to blue light causes irreversible eye damage over time, as well as messing with your circadian rhythm and spoiling your sleep pattern.
Dark mode can also make it easier to focus on the screen and to read text, and can improve battery life in mobile devices with OLED screens.
For most users, dark mode seems paradoxically brighter. You can pick out what’s happening on the screen more easily. At the same time, your screen will produce less light in general, saving your battery and your eyes.
Other options for using a “dark mode”
Chrome themes and extensions are designed to import third-party functionality into Chrome. Dark themes have been available for a long time, but they typically affect only Chrome’s UI: the browser will look dark but all the websites you visit will still be light.
Some extensions offer something nearer to a true dark mode, inverting color palettes and muting them. Or selecting the dark versions of websites you visit. It’s worth checking out Dark Theme for Chrome, which automatically selects the dark or nighttime version of websites you visit.
We’ve found Dark Reader useful too. Unlike Dark Theme, which relies on the websites you visit to provide it with dark themes, Dark Reader recasts the color schemes of all the websites you visit and lets you control the color parameters yourself, right in the browser.
Some systems allow a workaround. For example, if you’re a Mac user, you can achieve a system-wide dark mode using Night Shift in Displays alongside a Chrome Theme.
While a combination of extensions, themes, and OS workarounds can deliver something close to a dark mode, there’s a reason Chrome rolled out its own. This MacGyver approach always felt like it was more trouble than it was worth, and left users concerned that new Chrome updates could stop their dark mode tools from working properly. If you can set up dark mode natively, that’s the best option.
Dark Mode
In macOS 10.14 and later, users can choose to adopt a dark system-wide appearance instead of a light appearance. In Dark Mode, the system adopts a darker color palette for all windows, views, menus, and controls. The system also uses more vibrancy to make foreground content stand out against the darker backgrounds.
Focus on your content. Dark Mode puts the focus on the content areas of your interface, allowing that content to stand out while the surrounding chrome recedes into the background.

Dark Mode is an aesthetic choice for users. Users can choose Dark Mode as their default interface style, and may use it at any time of day or in any lighting conditions.
Test your design in both light and dark appearances. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. In Dark Mode, see how your designs look when Desktop Tinting is active. Decisions that work well in one appearance might not work in the other.
Adopt vibrancy in your interfaces. Vibrancy improves the contrast between foreground and background colors, making your foreground content appear more prominent. See Translucency and Vibrancy.
Colors
The color palette in Dark Mode includes darker background colors and lighter foreground colors. These colors aren’t necessarily an inversion of their light counterparts. While many colors are inverted, some are not. For example, both light and dark appearances use dark lines to create visual separations between views.
Embrace colors that adapt to the current appearance. Semantic colors (like labelColor and controlColor) adapt to the current appearance automatically. When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color. Avoid using hard-coded color values or colors that don’t adapt.
Ensure sufficient color contrast in all appearances. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. For custom foreground and background colors, strive for a contrast ratio of 7:1. This ratio ensures that your foreground content stands out from the background, including when Desktop Tinting is active. It also ensures that your content meets more stringent accessibility guidelines. At a minimum, make sure the contrast ratio between colors is no lower than 4.5:1.
Soften the color of white backgrounds. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.
For related guidance, including information about color accessibility standards, see Color and Contrast.
Desktop Tinting
Apps running in Dark Mode benefit from Desktop Tinting. When active, Desktop Tinting causes window backgrounds to pick up color from the user's desktop picture. The result is a subtle tinting effect that helps windows blend more harmoniously with their surrounding content. Users who prefer not to have the additional tinting, perhaps because they work with color-sensitive content, can disable this effect by choosing the graphite accent color in System Preferences.
Include some transparency in custom control colors. Transparency lets your controls pick up color imparted by the window background and by Desktop Tinting. That additional color creates a harmony between your controls and backgrounds, which persists even when the desktop picture changes.
Images, Icons, and Glyphs
The system makes extensive use of template images in Dark Mode. A template image is a monochromatic image with transparency, anti-aliasing, and no drop shadow that uses a mask to define its shape. The system also includes many full-color images that are optimized for both light and dark appearances.
Change Chrome Dark Mode
Use template images wherever possible. Template images adapt to light and dark interfaces, and they can take full advantage of vibrancy. Full-color images that look good in one interface might look washed out in another. For related guidance, see Custom Icons.
Design individual glyphs for light and dark appearances when necessary. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode.
Make sure full-color images look good. Use the same asset if it looks good in both light and dark appearances. If an asset looks good in only one appearance, modify the asset or create separate light and dark assets. Use asset catalogs to combine your assets into a single, named image.
Typography
The system uses vibrancy and increased contrast to maintain the legibility of text on darker backgrounds.
Use the system-provided label colors for text. The primary, secondary, tertiary, and quaternary label colors adapt automatically to light and dark appearances. For related guidance, see Typography.
Dark Mode Chrome Mac
Use system views to draw static text. System views and controls make your app’s text look good on all backgrounds, adjusting automatically for the presence or absence of vibrancy. Don’t draw text yourself when you could use a system-provided view to display that text instead. See NSTextField and NSTextView.
